Los controles de servidor AJAX añaden scripts a la pagina que se ejecuta y procesa dentro del navegador. Algunos de los scripts pueden interactuar con el servidor de alguna forma, pero se ejcutan del lado del cliente. Todo el proceso de los controles de servidor ASP.NET se realiza en el servidor.
Todos los controles de servidor AJAX dependen de un control en particular para que funcionen en la pagina, este es el ScriptManager.
AJAX Control Toolkit
Son controles para ahora si meterle la magia del AJAX a las aplicaciones, con mas de 40 controles.
Link donde se pueden descargar estos controles: http://ajaxcontroltoolkit.codeplex.com/
Una vez que se han descargado los controles hay que descomprimirlos, ya en visual studio en la seccion del toolbox
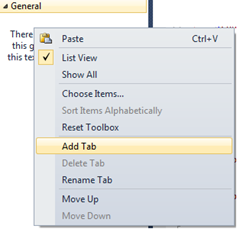
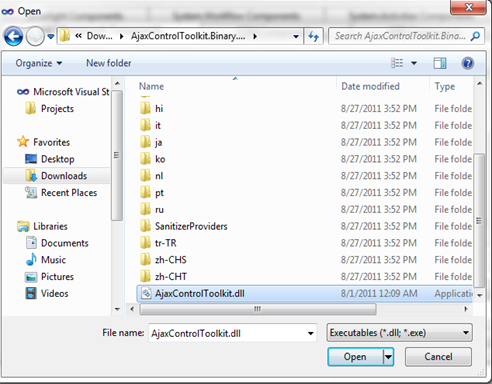
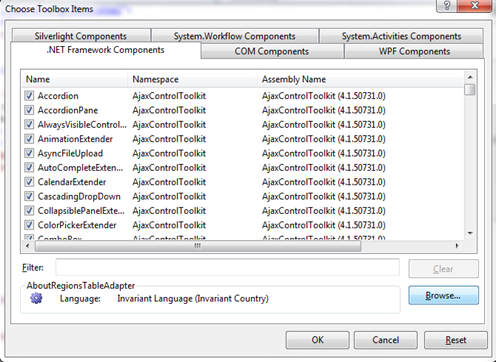
Se da click derecho, Add Tab, enseguida se nombra el tab creado como AJAX Toolkit, o el nombre que prefieran, se vuelve a dar click derecho sobre el Tab Creado y ahora se selcciona Choose Items… Abre un nuevo cuadro de dialogo, el cual se presiona el boton Browse, navegando hasta la crpeta que se descomprimio y seleccionar el dll
Una vez seleccionado, solo estar seguros que todos los componentes esten seleccionados, un tip es que sean ordenados por Namespaces
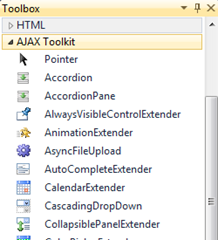
Despues cerramos el cuadro de dialogo dandole OK, mostrando nuestro Toolbox, de la siguiente manera.
DEMO SENCILLO AJAX
-
Se va crear un nuevo proyecto llamado AJAXDemo, en teoria solo se debe agregra un nuevo formulario web AJAX, no se por que razon no me permitio agregarlo desde visual studio 2010, asi que se hara de la siguiente forma.
-
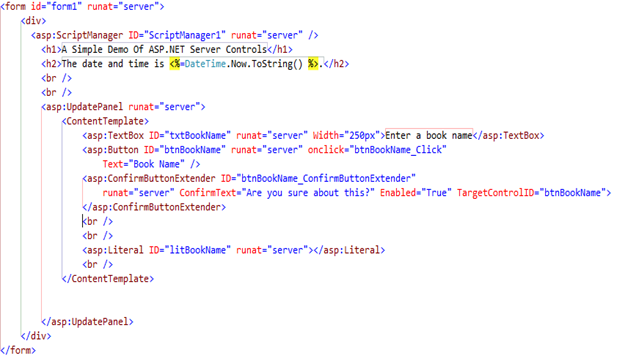
Una forma ajax debe de contener como se comento un ScriptManager, adicionalmente se agrego un Updatepanel que es el recuadro que en el que estan los componentes TextBox, Boton y literal, en caso de que no se encuentre dentro del Toolbox, nosotros podemos codificarlo desde la opcion que dice Source en la parte de abajo de la pantalla
Asi se veria el source del webform (con un codigo adicional que se ira explicando)
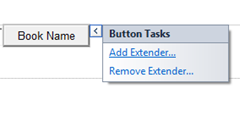
Los conroles que se encuenctran dentro del Update panel , se le agregan extensores, estos se representan atravez de un SmartTag, este aparece cuando seleccionamos el boton, como se muestra en la imagen, se da un click sobre el SmartTag, para que muestre sus posibles opciones, seleccionando Add Extender
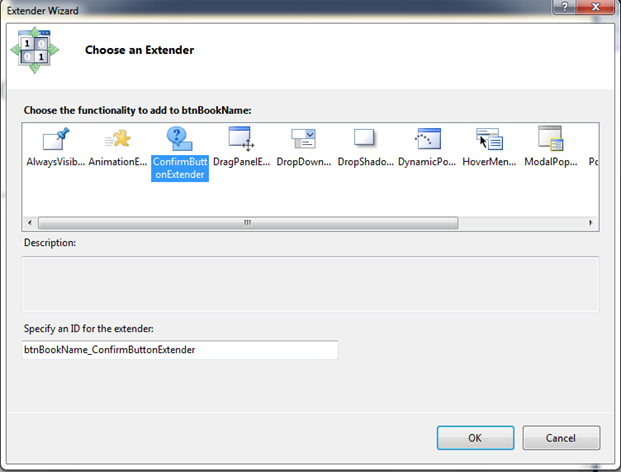
 aEn este cuadro de dialogo aparecen los posibles extensores que se pueden aplicar al Boton, por lo pronto se va seleccionar el ConfirmButtonExtender
aEn este cuadro de dialogo aparecen los posibles extensores que se pueden aplicar al Boton, por lo pronto se va seleccionar el ConfirmButtonExtender
Para saber que realmente el objeto tiene un extensor, se le agraga una cruz verde asi como se muestra, el parte superior a la derecha
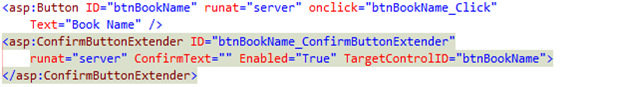
Al cambiar a vista de codigo, se muestra como se agrega el extensor
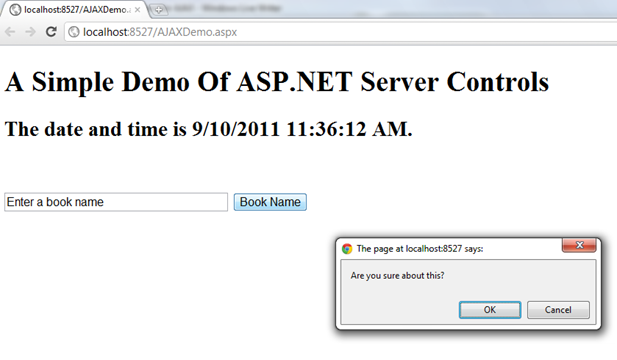
En el atributo ConfirmText se le indica el mensaje que se quiere mostrar al realizar la opcion del click. para este ejemplo se utilizo el mensaje “Are you sure about this?”
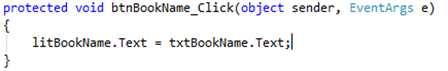
Dar doble click en el boton y poner el siguiente codigo
Ejecutar la aplicacion y presionar el boton.
Que es lo que pasa, que al momento de dar OK, la pagina hace su trabajo en caso de que se ponga cancel, la pagina no hace nada, cuando un control esta dentro de un UpdatePanel lanza un evento PostBack de la pagina parcial y solamente los objetos dentro del Upadatepanel se actualizan el restro de la pagina sigue igual.
Script Manager
Se ocupa del script del lado del cliente para todos los controles del lado del servidro, toda pagian que utliza ASP.NET AJAX requiere una sola instancia de ScriptManager